What is Next.js?
January 25, 2023
13 min
Introduction to Next.js: A Progressive React Framework
Next.js is a powerful open-source React.js framework that has streamlined and optimized web application development. It was created by Vercel in 2016, and has had nearly 14,000 major code contributions since its inception. This progressive framework is used to power countless web applications on the web, and Next.js is trusted by some of the largest tech companies in the world, such as Netflix, Realtor.com, IBM, McDonald's, and Twitch, to name a few.
As a tried and true tool for creating fast, scalable, and dynamic web applications, Next.js is packed full of rich features such as automatic code splitting, support for both server-side rendering and static-site generation, and performance optimizations. Because of this, Next.js is a fantastic choice for building web applications in 2023 and beyond.

Lee Robinson introducing Next.js at Next.js Conf 2022
Why Use Next.js for Web Development?
When evaluating any type of open-source software, it's sometimes difficult to decide if it's the right tool for the job. Luckily, Next.js has been around for many years and has been evaluated against almost any type of app or scenario one could imagine. Next.js can be a great choice for both small businesses, as well as enterprise applications that need to scale infinitely.
Funded and Supported by an Established Cloud Company
Next.js is backed by Vercel, an American cloud "platform-as-a-service" company. In 2021, Vercel raised $102 million in Series C Funding and have a well-established roadmap for the open-source framework. Developers and businesses can confidently choose Next.js as the foundation for web apps knowing that Next.js will be maintained and improved for many years to come.
Vercel and Next.js also have a very friendly and knowledgeable developer relations team. Lee Robinson, the VP of Developer Experience, is very active on Twitter and is quick to support and help point developers in the right direction. Their team is also very responsive on Github, Reddit, and through their official support on the Vercel website. They truly embody putting the developer and the customer first which brings an additional layer of confidence and trust in using Next.js as the foundation for any product.

Vercel at Next.js Conf 2022
Amazing Developer Experience
Next.js has been built by developers, for developers. They are constantly listening to developer feedback, and iterate heavily on their RFCs (request for comments). By the time something is released as a stable feature, Next.js developers are already confident in how the feature works and usually have some prior understanding of how to use it. They also produce high-quality tutorial videos hosted by their amazing developer relations team that help extend understanding beyond what their robust documentation already provides.
With just a few lines of code, developers can set up a project that can easily scale to thousands of concurrent users. They even created a CLI tool for setting up new projects. Next's opinionate folder structure also makes it easy to quickly create new pages, as well as API routes.
Developers can make decisions on a per-page basis to optimize how everything is built and generated for better user experiences. The flexibility of statically generating some pages, but server-side rendering others can help future-proof projects and make them scalable to any size. Next.js applications that are deployed to the Vercel platform also receive tremendous benefits like API functions deployed to their edge network, generous bandwidth allocations, and support for concurrent builds. Their enterprise tier also gives the benefits of enhanced security, infinite scalability, and isolated build infrastructure. Developers are able to focus more time on writing code and delivering the end product rather than focusing on DevOps.
Improved Search Engine Optimization
Next.js supports both static-site-generation and server-side-generation to deliver fast page loads and provide dynamic content on the fly wherever it is necessary. This is a huge benefit for SEO as developers can quickly build pages without having to worry too much about the nuances of implementing SEO best practices. Next.js also provides a fantastic tool for managing meta tags and other SEO-related content. These tools can even be used in tandem with headless CMS platforms such as Sanity, Contentful, and countless others, to maintain SEO best practices on every single page.
Accessibility
Next.js makes it easy to maintain an accessible and AODA-compliant site in 2023. It provides many rich features such as announcements that allows screen readers to announce page titles whenever the routes change. There are also fantastic linting tools available for Next.js to ensure that accessibility best practices are always achieved.
Great for Collaboration
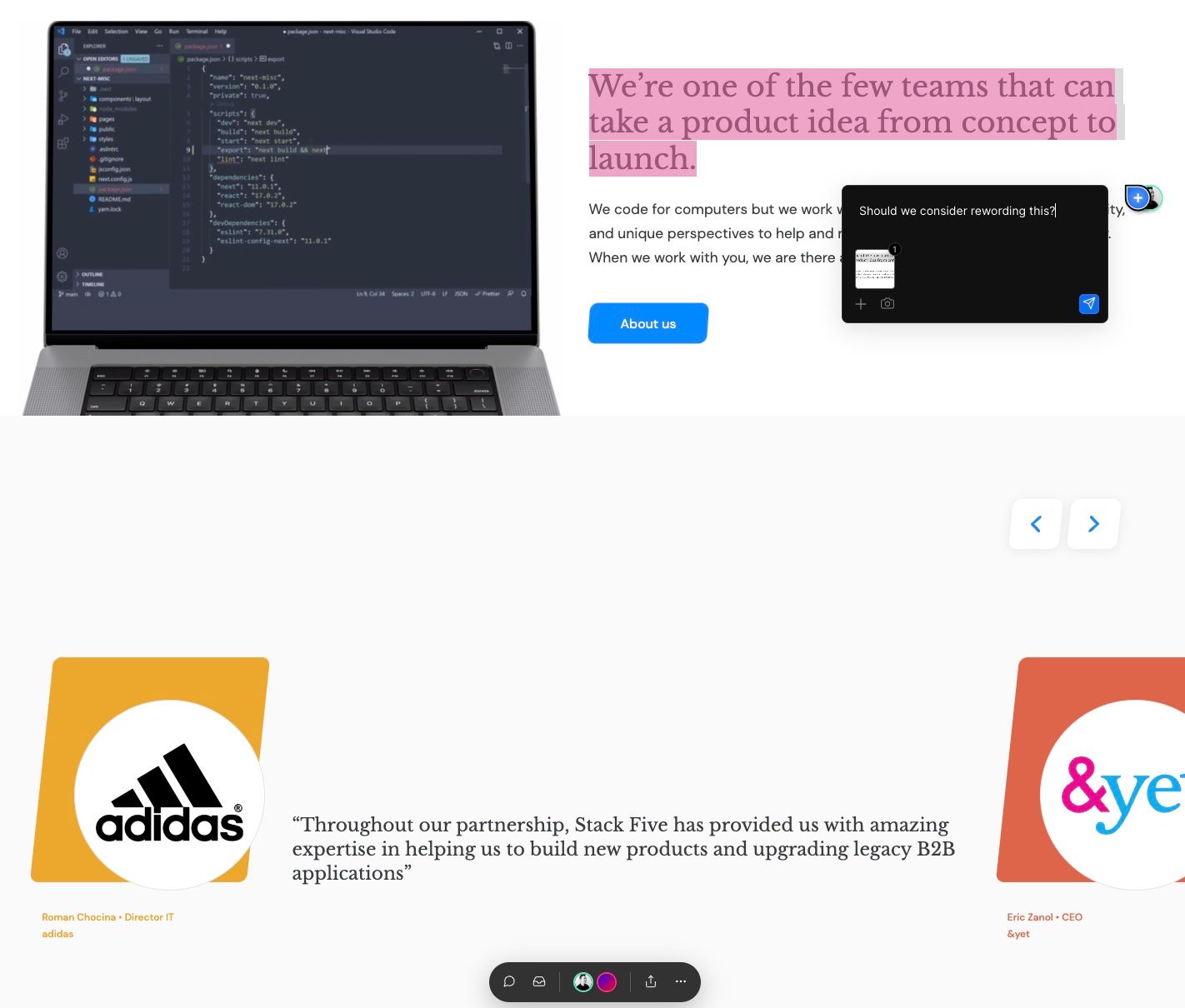
When a Next.js application is deployed to Vercel, each deployment can be assigned its own custom URL for testing during the QA process. This allows developers and other members of the team, such as marketing specialists, stakeholders, and QA engineers to test and collaborate on features in an isolated way. Vercel also provides an out-of-the-box solution for adding comments and questions right inside the browser to make the QA process even more streamlined and efficient.

Vercel lets QA testers and developers comment on code deployments for better collaboration
Security
When Next.js is deployed to the Vercel platform, there are some great security features provided out of the box:
- SOC 2
- GDPR Compliance
- Custom IP Filtering
- Automated Backups
- SSO/SAML Login
- Scalable DDoS Mitigation
- HTTPS/SSL by default
- Global Resiliency
- AES-256 Encryption

Vercel is the most secure platform for Next.js
Next.js Works Well with a Headless CMS
Next.js has a very powerful API layer that allows apps to easily communicate with headless content management systems. It can interact with a headless CMS at build time, runtime, and even through webhooks to update pages on demand. One of the most popular CMS pairings for Next.js is Sanity. Sanity provides powerful webhook support, so whenever a change is made to a piece of content it can notify a Next.js application that a static page needs to update. This is an extremely powerful feature that allows us to take full advantage of on-demand static regeneration in Next.js. Next.js can even be used to automatically generate social media share images dynamically. Next.js' flexibility allows teams to tactfully architect web applications in a way that optimizes the user experience and page loading performance, ensures content is always up to date, and ultimately cuts down on expensive DevOps and hosting costs.
What is SSR, SSG, ISR, and CSR in Next.js?
The Next.js framework provides four major strategies developers can use when architecting a page: server-side rendering, static-site generation, incremental static regeneration, and client-side rendering. Each of these options has its own strengths and weaknesses, but having the opportunity to use each of these strategies in the same codebase is a rarity among frameworks that are currently on the market.
What is SSG (Static Site Generation)?
Next.js is able to render static pages at build time. When visitors reach a static page, there will be no changes made to the content on the page from the server and it will be the same for all users. Static pages can be enhanced and re-render through incremental static regeneration (see below), or client-side rendering. SSG is not a good choice for pages that require dynamic data that changes often, such as a user's dashboard.
What is SSR (Server-side Rendering)?
Server-side rendered pages are generated when a user visits a page. This is a great option for pages with highly dynamic content. SSR is generally not the right strategy for pages that are static and do not change often. Each SSR request will use Vercel's serverless functions and will count toward your usage quotas.
What is ISR (Incremental Static Regeneration), and On-demand ISR?
Incremental static regeneration is a great strategy when pages are static, but the content also needs to be flexible and can change at any time. For example, a news website's articles that need to be updated as new details emerge would be a great candidate for ISR. ISR allows developers to set up two different scenarios. The first is by using Next's revalidate flag. At a high level, this will regenerate the page after a certain interval of time, such as every minute. The second scenario is a newer feature released in Next.js version 12 called on-demand ISR. On-demand incremental static regeneration is an excellent choice for apps built on top of a headless CMS that allows webhook updates. Whenever content changes in a CMS, for example, a webhook would notify our Next.js app that the page has some new content. Next.js would then rebuild this page immediately and visitors would always see the most up-to-date content. This also cuts down on the number of serverless function calls in Vercel and it can be an excellent alternative to SSR as it can provide significant cost savings.
What is CSR (Client-side Rendering)?
Like any other React app, Next.js also supports client-side rendering. This is usually not a very common strategy used in Next.js development, but it can sometimes serve a purpose. In client-side rendering, we are able to fetch data and content from our visitor's web browser at runtime. Our Next.js server is not involved in this process of rendering what the visitor sees on the page. This is generally not a good strategy for pages that require SEO indexing, and it can negatively impact page load times.
Next.js Routing
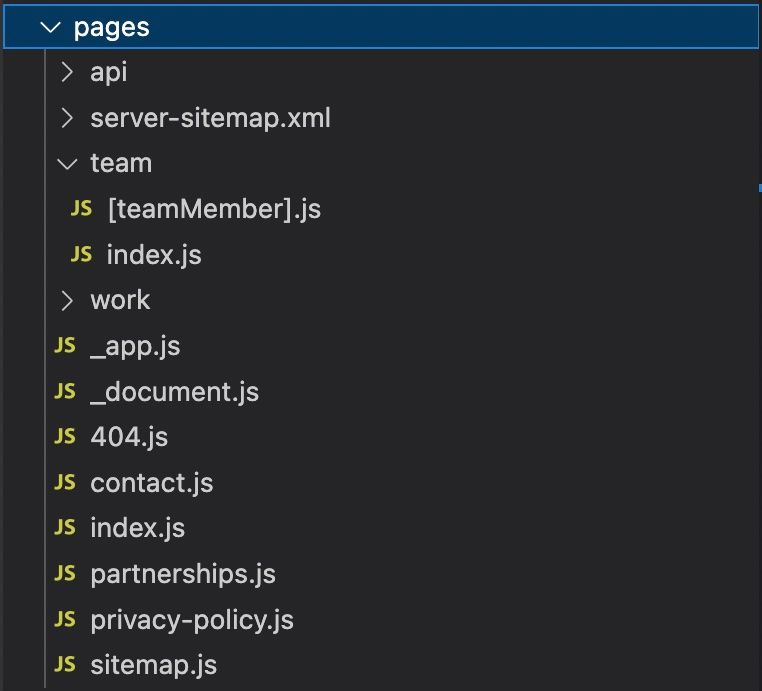
The pages folder in Next.js is the core component of the framework's architecture. It acts as the main routing system and is where developers define the components that make up their web application. Each file in the pages folder corresponds to a unique route in the application. The naming convention of the file determines the URL of that route, making it simple and intuitive for developers to create and manage their application's routes. In Next.js 13 and beyond, there is a new optional app folder structure that slightly changes routing. This is completely opt-in, and developers will be able to continue using the typical pages folder routing setup as it will be supported in future versions as well.

Routes are determined based on folder and filenames in Next.js
The Deployment Process
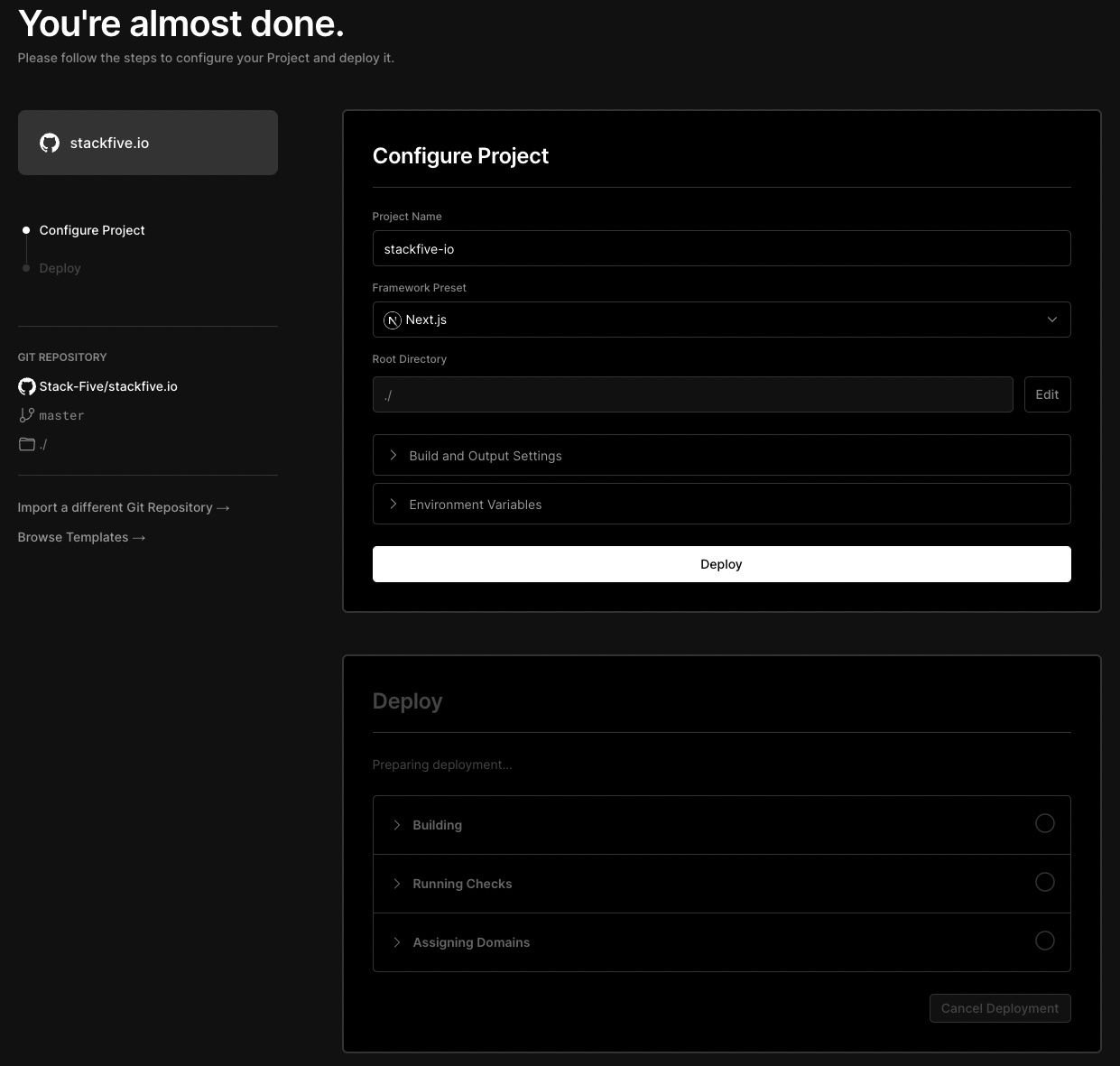
Next.js can be deployed almost anywhere. This powerful framework can quickly be deployed to Vercel with just a few clicks. Vercel is typically the most commonly used hosting platform as it is created by the team who maintains Next.js, and is typically the most optimized. It also provides day-one support for newly released features. However, Next.js is flexible and it can be deployed anywhere from AWS, Azure, Netlify, all the way to a basic HTML site deployed through FTP. The Next.js CLI provides a few options for building and exporting the app. For completely static sites that don't require a server or API functions, the CLI provides an export function. This will generate HTML pages and export assets into a public folder for a more traditional and simplified deployment process. However, if a Next app is using custom API functions or server-side rendering, the app will need to be hosted somewhere that is able to run a Node.js server. In this case, the app would be built using the CLI's build command, followed by the CLI's start command to run the production server. Overall, our team usually recommends using Vercel for deploying Next.js applications due to the ease of deployments, high availability and reliability, free collaboration tools, as well as predictable billing.

One-click deploys on Vercel are a fast and simple way to deploy Next.js applications
What are the Differences Between Next.js, create-react-app, and Vite?
Next.js is a React framework that provides a comprehensive set of tools and features for building and deploying web applications. Unlike create-react-app, which has a heavier focus on simplicity, Next.js offers advanced features such as server-side rendering (SSR), static site generation (SSG), dynamic routing, and automatic code splitting, making it a powerful tool for building high-performance, scalable web applications. In 2023, create-react-app is typically used for smaller applications that do not require many of these advanced features.
Vite, on the other hand, is a JavaScript build tool that emphasizes speed and efficiency. Unlike Next.js, it does not include any built-in features for server-side rendering or static site generation. Instead, it focuses on delivering fast build times and minimal overhead, making it a good choice for smaller projects and simple single-page applications. However, it may not be as well-suited for complex or large-scale web applications as Next.js, which provides a more comprehensive set of features for building and deploying modern web applications. Ultimately, the choice between Next.js, create-react-app, and Vite will depend on the specific requirements and goals of your project.
What Kind of Apps Can You Build with Next.js?
In 2023, there are many practical use cases for Next.js. Some of the most common types of apps that can be built with Next.js include e-commerce sites, blogs, portfolio sites, and corporate websites. It's also a great choice for more complex applications like video streaming, interactive community forums, dashboards, and real-time auction sites. Some of the largest brands in the world use Next.js to power their digital experiences every day. There is a high likelihood that you interact with web applications built with Next.js every single day and possibly don't even realize it!
The Future of Next.js
Nested Layouts
In Next.js version 13, the introduction of the app layout folder provides a new way for developers to manage the structure and organization of their applications. The app folder acts as the central location for defining shared components and logic that can be used across multiple pages. This can include header and footer components, as well as shared utilities, hooks, and context providers. The app folder also provides a new way to define and manage the global styles and layouts of an application, making it easier for developers to maintain consistency and coherence across their application's pages. The app layout folder in Next.js version 13 is an optional feature, but its benefits in terms of increased organization and reusability make it a highly recommended best practice for Next.js developers.
Turbopack and Monorepo Support
Turbopack is a bundler alternative to Webpack. It is built into Next.js 13, and helps bundle code up to 700 times faster than Webpack. Vercel recently acquired Turbopack, so support and stability will greatly improve over the coming year. This will save countless hours of development time, build time, and ultimately cost. Turbopack is a fantastic choice for monorepos for this very reason.
Upcoming Features
The Next.js team is constantly releasing new features to improve developer experience. Most recently, they announced Next.js 13.2 which provides more built-in SEO support, Markdown support, improved error handling, and ISR caching. These frequent updates are easy for developers to start using and there is usually a very small learning curve. These releases are usually focused on highly requested features or bug fixes. To keep up to date with releases and RFCs, the Next.js blog is usually where announcements are made first, alongside Next's official Twitter account.
Conclusion
Next.js is a fantastic choice for web applications in 2023. It is very well-established and has been successfully tested against some of the largest web applications in the world. It has an amazing community behind it and some of the best technical customer service support teams in the software community. The Vercel platform has been growing exponentially, and our team anticipates that Vercel will continue to capture a huge amount of the web development community over the coming years making it a reliable platform for Next.js application hosting. Our team's many years of experience with Next.js has been nothing short of incredible, and we are eager to continue to grow alongside our partnership with Vercel.