Powering stackfive.io with Next.js and Sanity
July 2, 2022
5 min
Several years ago our team added Next.js and Vercel to our software toolbelt. As we’ve grown with the Next.js ecosystem, we’ve had the opportunity to use it in a wide variety of contexts and industries and truly evaluate it for all that it is. Time and time again Next.js proves to be a pioneer in custom web app tooling and outshines many of the other open-source frameworks in the industry. Because we believe in it so much, we use Next.js to power our website and web apps. We'll do a deep dive in this article explaining why it is so powerful and effective.
Topic-driven Content
We wanted to update our Stack Five website to tell a better story of what we do every single day. Our passionate team pours countless hours into planning, evaluating, and discovering new technologies and how to use them to surpass a project’s goals. We also work with incredible brands and create bleeding-edge digital products. Because of this, we have a lot to talk about. We want to be able to share our experiences and wins with the software community, as well as create content that is informative for the technical and non-technical alike.
To connect our team’s thoughts, ideas, and articles, we wanted to create an ecosystem that allows each of us to grow our digital presence in a meaningful way. This is why we chose Next.js paired with Sanity.io to handle the job. Each of our URLs are programmatically generated based on the content we create, and linking them to other articles and topics creates a relationship between all of our content. We end up with a scalable, dynamic, and ever-changing presence online with minimal intervention. We can even collaborate on articles to grow together as a team.
Content as a Service
We chose Sanity.io as our CMS, and we use it to drive how Next.js reacts to new and updated content. We can even build custom integrations with React.js components in Sanity. We’re able to distribute articles on the schedule that we choose, automatically share our content with the world through custom social media integrations, and even integrate React components and Node.js microservices into our content writing experiences.
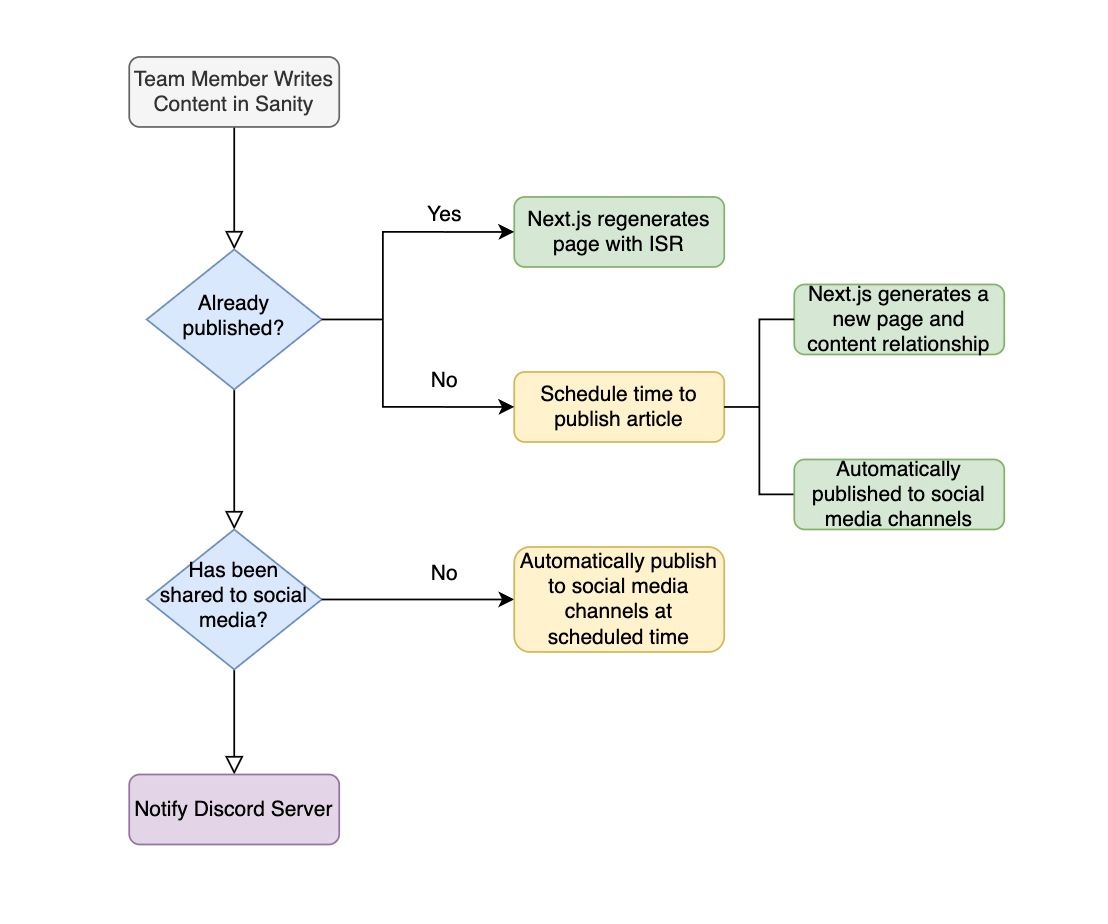
The following diagram shows how our content drives the entire ecosystem.

From content creation to distribution
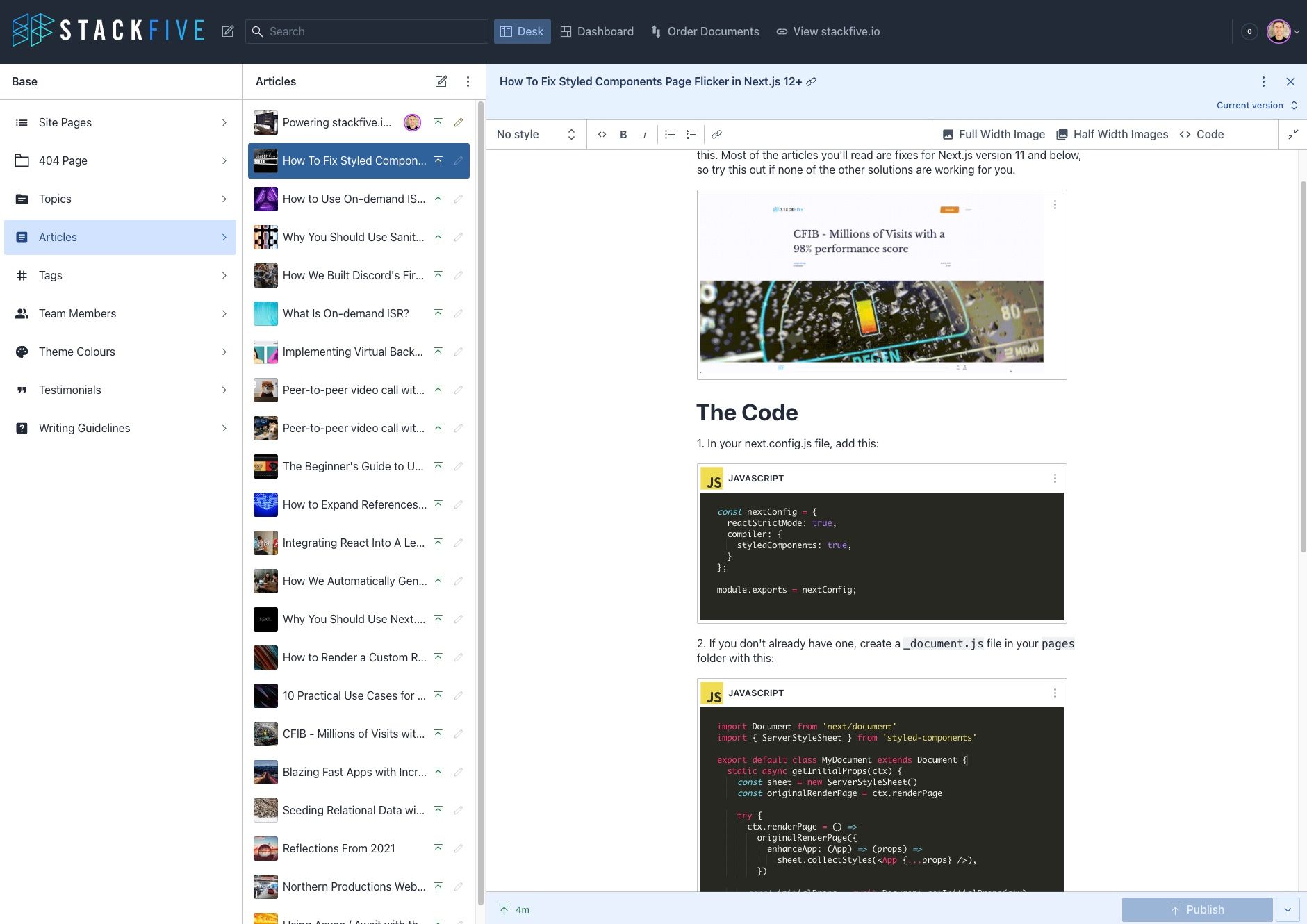
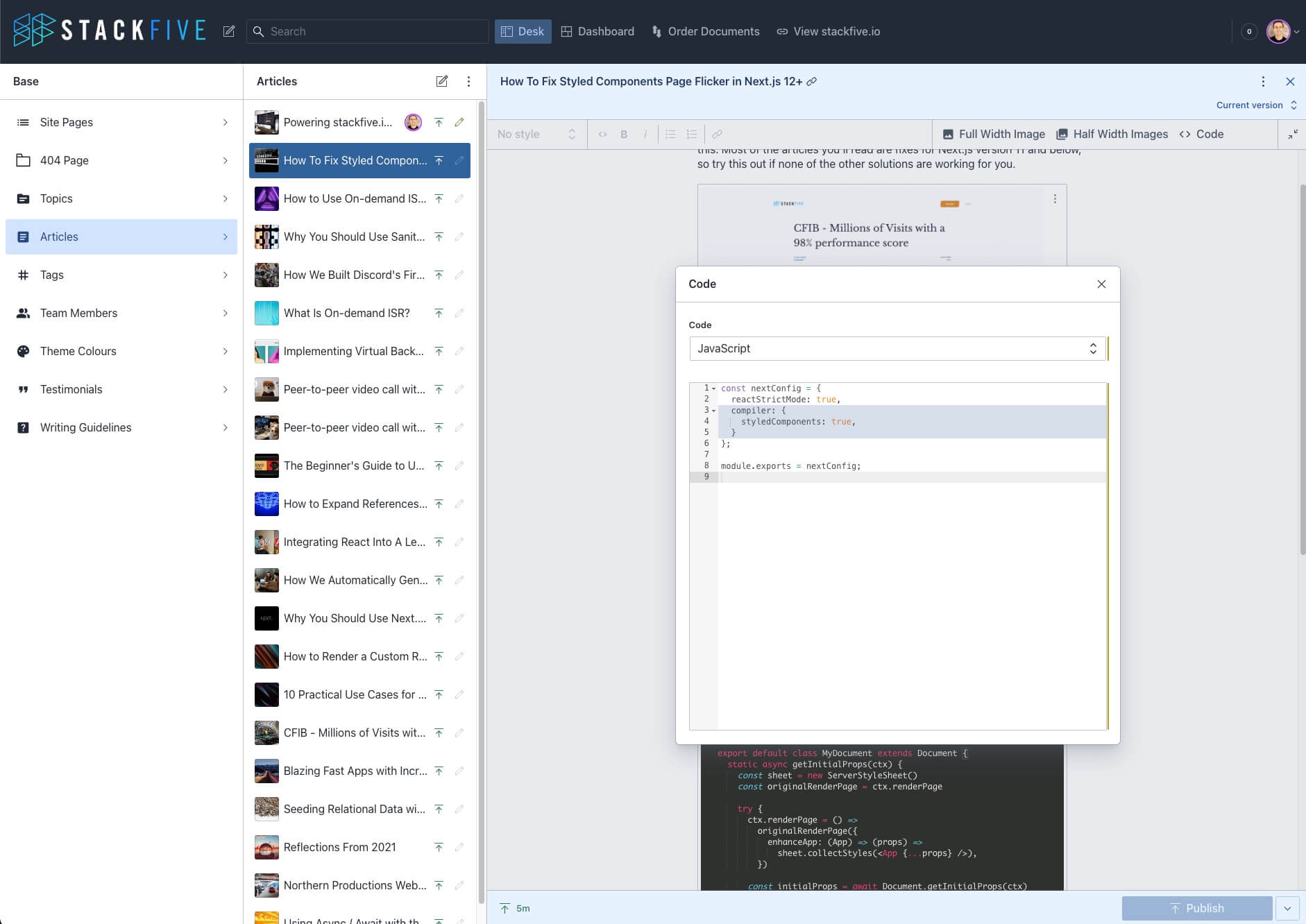
Each team member has full access to Sanity. We use a mix of predefined and custom tooling built into the Sanity Studio. As we write content, we can efficiently build custom tools around our workflow using React.js and Node.js. Sanity has a rich developer experience that allows us to quickly customize and adapt our data however we want.

Rich text editors with custom plugins

An example of a code editor in the Sanity studio
If our content is already published, we can trigger a webhook from Sanity to notify our Next.js application that the content has changed. Our Next.js server will rebuild this page using Next.js's on-demand incremental static regeneration.
If this is a new article that hasn’t been published yet, we can either publish it right away or schedule a time for when it goes live. When the article goes live, we can also schedule a time when it is published on social media based on the configuration we have set up in Sanity.
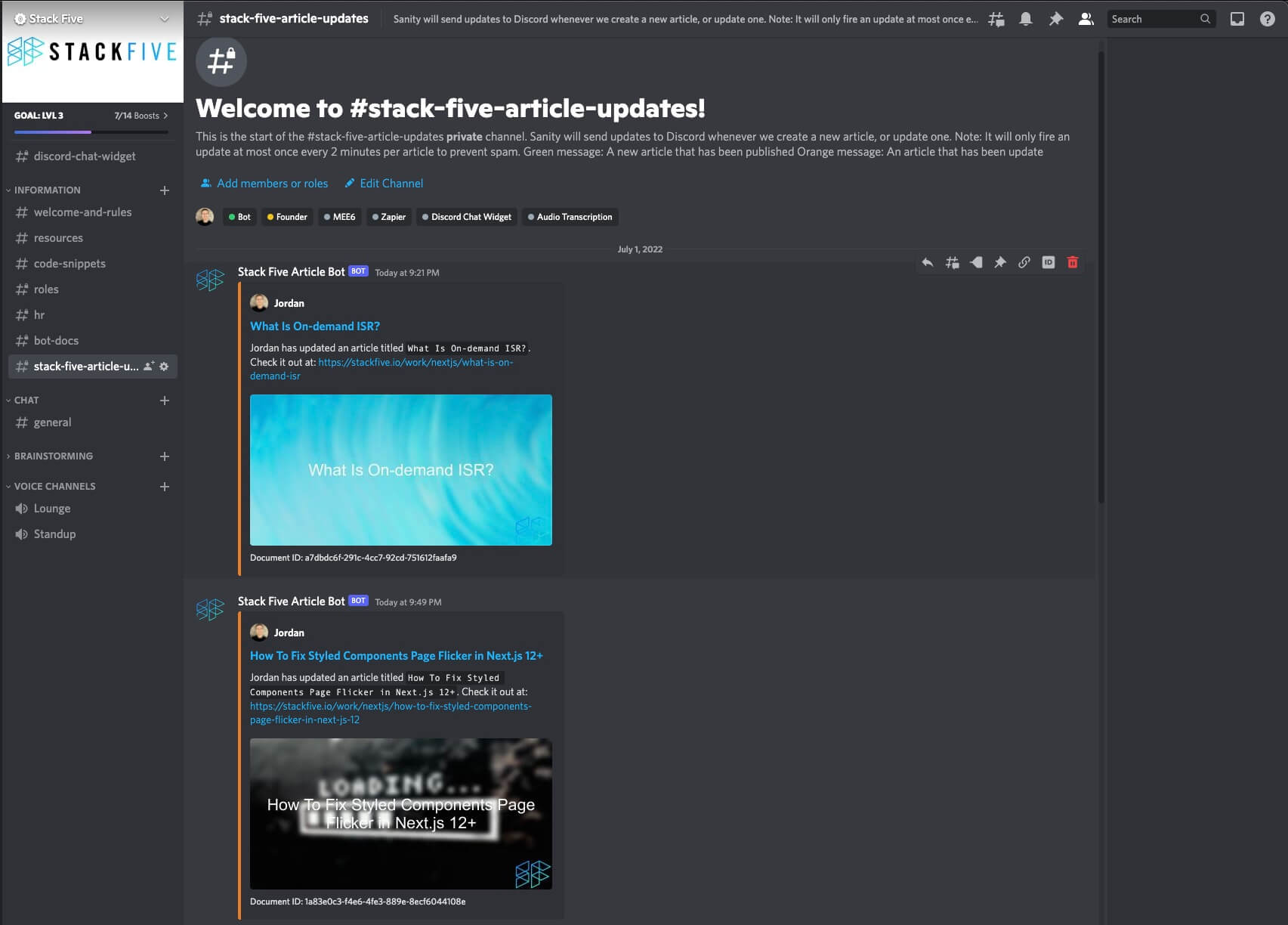
Lastly, we have built a custom Discord bot integration that notifies our team whenever an article is published, updated, or if something goes wrong. This helps us keep on top of our content ecosystem and it also helps us encourage each other and talk about the content that we create.

Our custom bot integration posting updates in our team's Discord server
Relational Data and Programmatic SEO
We want to tightly couple articles to topics. A topic can be anything such as a brand or a technology we’re writing about, but it is meant to be as specific as possible and must follow a set of rules before it is allowed to be created. We want to be able to create dynamic routes that build content around a topic so that it’s easy to share and reference.

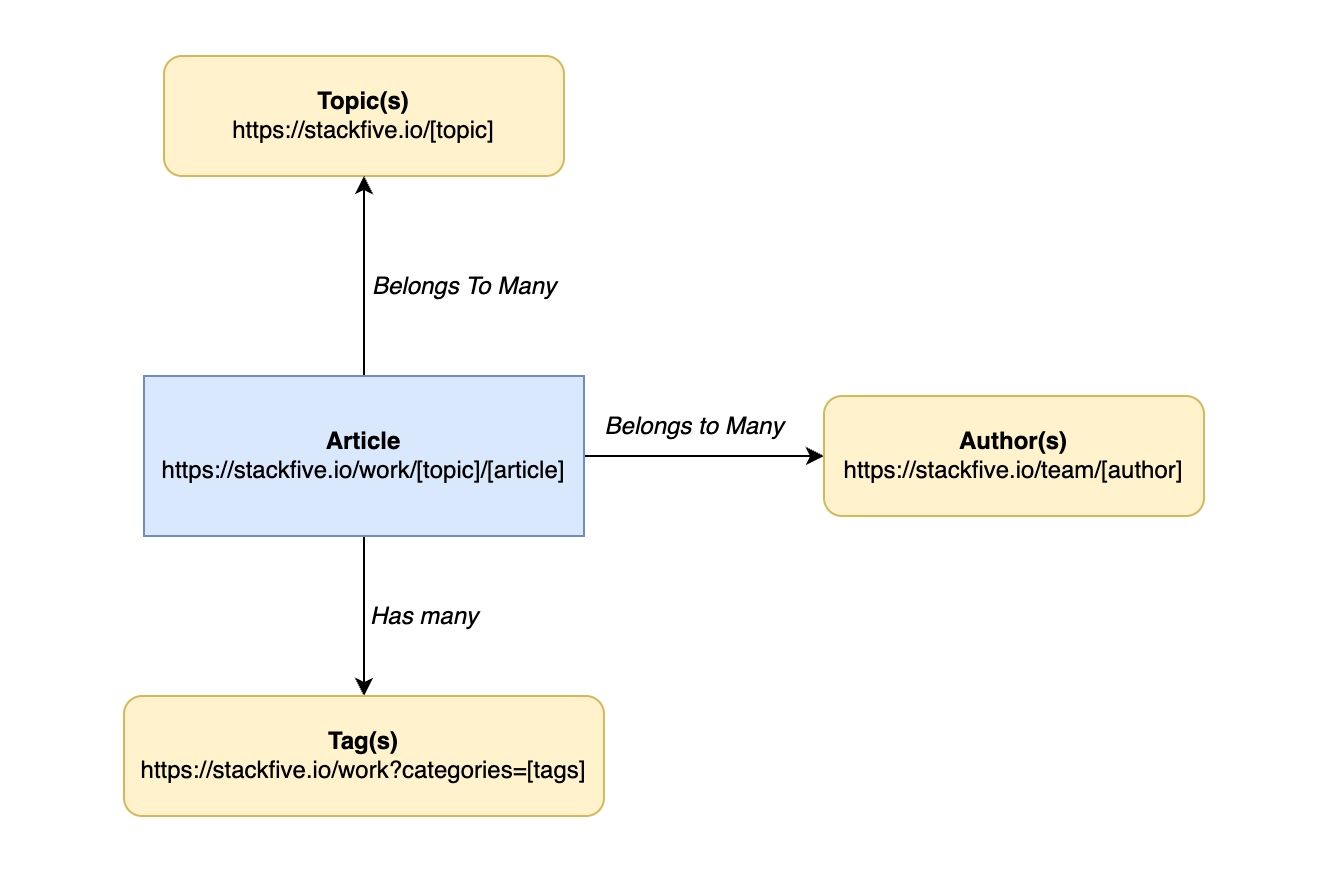
How articles drive data relationships
In the diagram above, you can see that an article is related to many different things. A route is automatically generated in Next.js for the article and the topic(s) it is attached to. For example, if a team member writes an article about the Next.js and Sanity.io topics, the article can live under two different routes:
https://stackfive.io/work/[nextjs]/[article-slug]
andhttps://stackfive.io/work/[sanityio]/[article-slug]
Each of these topics also has its own route, such as https://stackfive.io/work/nextjs. As content is written, it will find a home under the topic pages it is attached to. This allows us to create a dynamic and interconnected website that will naturally grow and reference itself. This is excellent for SEO as well as shareability. It also gives us the flexibility to aggregate data and insights around topics and what the most popular types of content are.
Technology Summary
Next.js
- Used for our front-end application
- Dynamically builds static pages as content is created
- Shares React components with Sanity
Sanity.io
- Used for our content creation
- Allows us to write custom components and Sanity integrations with React and Node.js
- Uses webhook triggers to interact with Next.js for on-demand incremental static regeneration, custom build processes for generating social media preview images, Discord bot triggers, and much more.
Vercel
- Used for our Next.js app hosting
- Automates serverless edge function deployments and execution
Node.js
- Used for custom utilities such as scheduling social media posts, sending application health check information to our team’s Discord server, generating social media preview images, etc.
Looking For Something Like This?
If you’re looking to build a digital product like this, please reach out to our team. We’d be happy to chat more in-depth about all of our technologies and custom integrations, and how we can help bring your digital products to life.