CFIB - Millions of Visits with a 98% performance score
June 15, 2022
4 min
The Canadian Federation of Independent Business (CFIB) is Canada’s largest non-profit organization and is an advocate for small businesses. When the news of COVID-19 took the world by storm, small business owners needed help more than ever. This exponentially grew the need for CFIB's unwavering support and resulted in their website traffic skyrocketing.
The Problem
With limitations caused by legacy code, CFIB was faced with a bottleneck that caused increased page load times and extra strain on their server resources. Pages were being re-built each time they were visited, and this was not sustainable. Website traffic was growing exponentially with each passing day.
We worked together to figure out the best path forward and decided on the following solution:
- The existing monolith would be split into a headless CMS / API that would be consumed by a decoupled front-end application
- We would rebuild the existing website with a decoupled front-end application using Next.js and leverage Incremental Static Regeneration to provide a fast, flexible, and affordable long term solution
- We would revisit AODA compliance to ensure it met all of the WCAG 2.0 AA standards ahead of the compliance deadline
Hypothesis
We anticipated that decoupling the front-end application using Next.js would boost performance by 10-15%. Since thousands of users were fetching the same dynamic content each hour, we knew that a decoupled app paired with a Redis caching layer and incremental static regeneration would result in lightning-fast page loads and much less stress on the backend API.
The Experiment
As a proof of concept, we started by fixing the bottlenecks in the current website with simple embedded React components. The idea was to focus on areas that were causing rebuilds on each page load, such as content related to specific provinces and languages. We started by creating React components for the problem areas of the website and embedding them inside of the monolith. The results were undeniable. We immediately saw a huge performance boost and knew that decoupling the front-end was the ultimate path forward.
The Solution
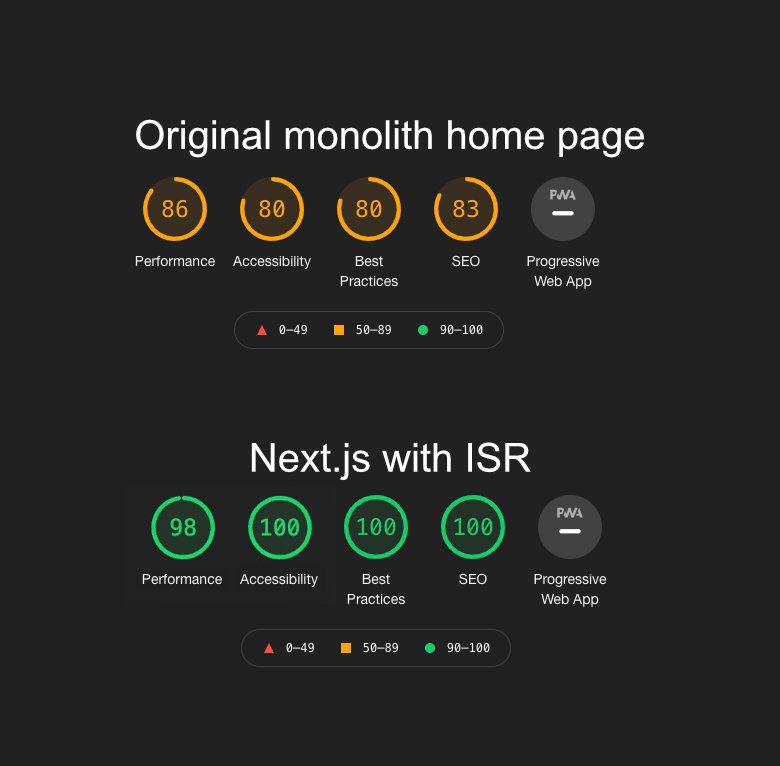
The development team at CFIB began building out their headless CMS API for our Next.js application to consume. We were able to cache thousands of pages worth of data content in English and French with Redis to optimize build times, rebuild pages on-demand with incremental static regeneration when content changed, and even automate SEO from the headless CMS. What we ended up with was a performant, accessible, and low-cost solution. The Lighthouse report result speaks for itself:

Optimization reports before and after integrating Next.js
Today, the application can handle thousands of concurrent requests without any hesitation and can scale with future growth as well.
Each page on the website is also generated individually based on the type of content coming from the CMS. The engine we built can determine page layouts and gives us the flexibility to add additional React components to the application whenever new elements are added to the CMS, all while remaining lightweight and optimized. This allows us to concurrently build hundreds of pages, and rebuild individual pages on Vercel whenever CMS content changes. It also keeps the application flexible enough to adapt to any type of content or user experience that we want.
Conclusion
Next.js paired with incremental static regeneration can be a huge benefit for legacy monoliths that serve a significant amount of static content. It is able to alleviate bottlenecks, provide a much better user experience, and it also enforces better development practices. We were able to see a consistent 10-15% performance boost on all pages after rebuilding them with Next.js, as well as a massive boost in SEO and accessibility scores.
If you are interested in learning more or would like to discuss how Next.js can improve your web apps, please reach out to our team.